専門性もないねまるがサイトをAMP化させたときのことをまとめています。
夫に指示されたことをつらつらと書いた個人的な備忘録になりつつありますが、私でもできたんだからみんなでもできます!
真似してやるだけ、レッツトライ!!
AMP化とは?
私もAMP化なんて全くなんの話やらってことやったんですが、導入しておくと読み込み速度が上がり、ページビューの離脱者が減る⇒サイトアクセス数が増えるとのこと。
最近はモバイルからのアクセスが多いので、ページの読み込み動作がサクサク・軽い方が良いとのことで、今じゃAMP化が当たり前となっています。
夫もサイトを持っていて、実際に導入してみると、最初は上がらずというか変化がわからなかったとのことですが、2ヶ月ほど経ってから、だんだんと効果が表れてきたような印象だそうです。
今回はプラグインを使ってさくっと簡単にAMP化をしてみます。
プラグインの追加
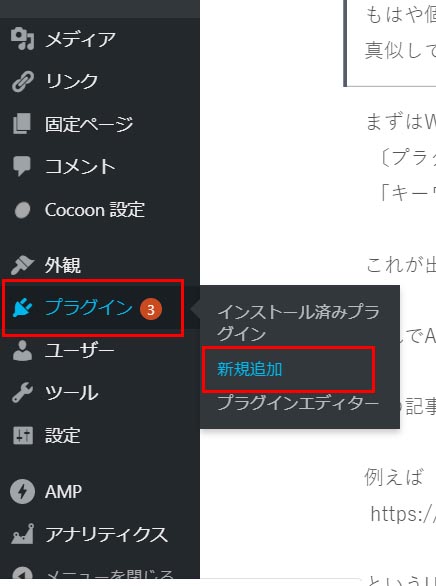
まずはWordPressのダッシュボードから
[プラグイン]⇒[新規追加]へ進み

[キーワード]のところに[AMP]と打ち込みます。
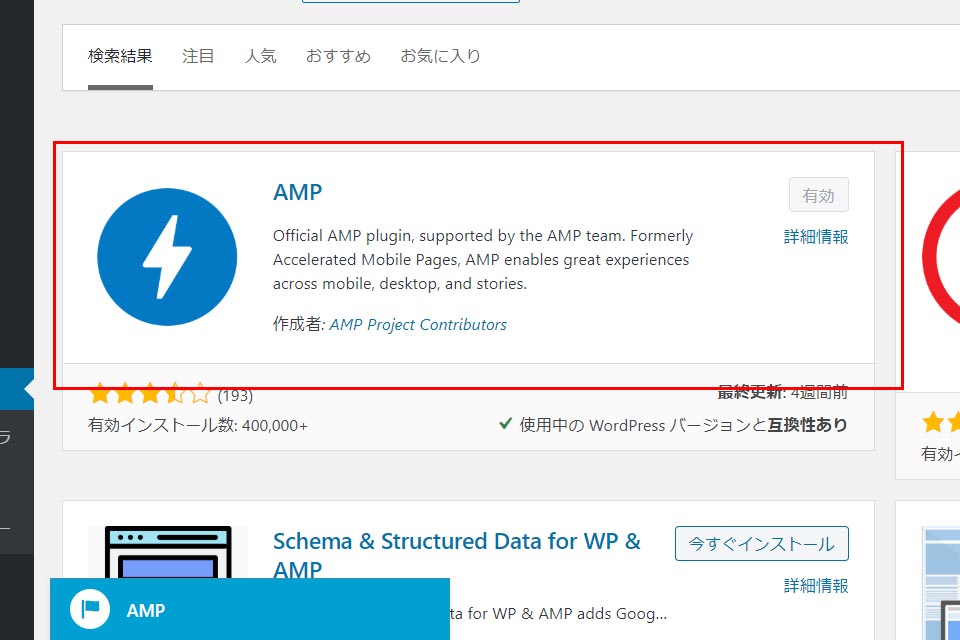
これ↓が出てきたらインストールして有効化してください。

これでAMPが有効化されたので確認手順に進みます。
AMP化の確認
①地道なやり方
どの記事でもいいので1つ開いて、URLの最後に「/amp/」を追加します。
例えば
https://www.nemaru.jp/2019/example/
というURLの場合
https://www.nemaru.jp/2019/example/amp/
と付け加えます。
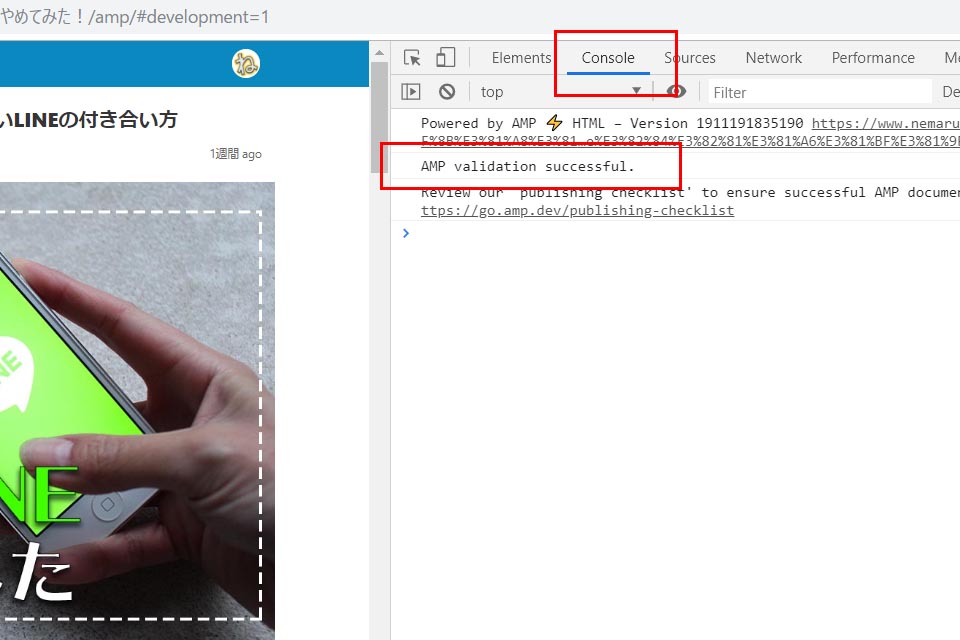
するとこのような画面になります。

続けて、有効なAMPページとして構成されているかを確認します。
先ほど「/amp/」を付け加えたURLに続けて「#development=1」を加えて更新。
その後さっきと同じようなサイトが表示されるので、
Windows:Ctrl + Shift + I
Mac:Cmd + Opt + I
のショートカットキーを押して、デベロッパーツールを表示させます。

〔Console〕の中に
「AMP validation successful.」
を見つけられたら成功です!
②AMPテストを使う(こっちおすすめ)
ぶっちゃけ①より②の方が楽です!先に教えてよね夫!!!
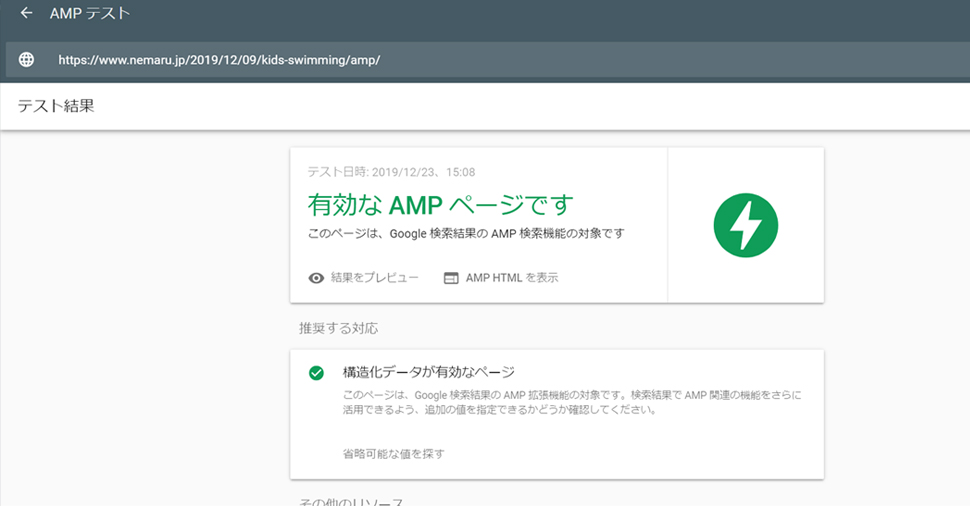
Googleが公開しているAMPテストでは、ご自身のサイトにAMPが有効化されているかどうかがわかります。
サイトにURLを打ち込んでみて、以下のように「有効なAMPページです」が表示されればOKです。

簡単AMP化はこれで終了です!めちゃくちゃ簡単だったと思います。
私も夫に言われながら(言われるがまま)やりましたが、とてもスムーズでした!
テーマ【Cocoon】ならプラグインいらず!
先日テーマをCocoonに変えたのですが、こちらを使うとチェックを入れるだけでAMP化ができました!
プラグインが多すぎると動作も重くなるしAMPも難しくなるので、少ないプラグインでと考えている方がCocoonを使ってみるのをおすすめします。
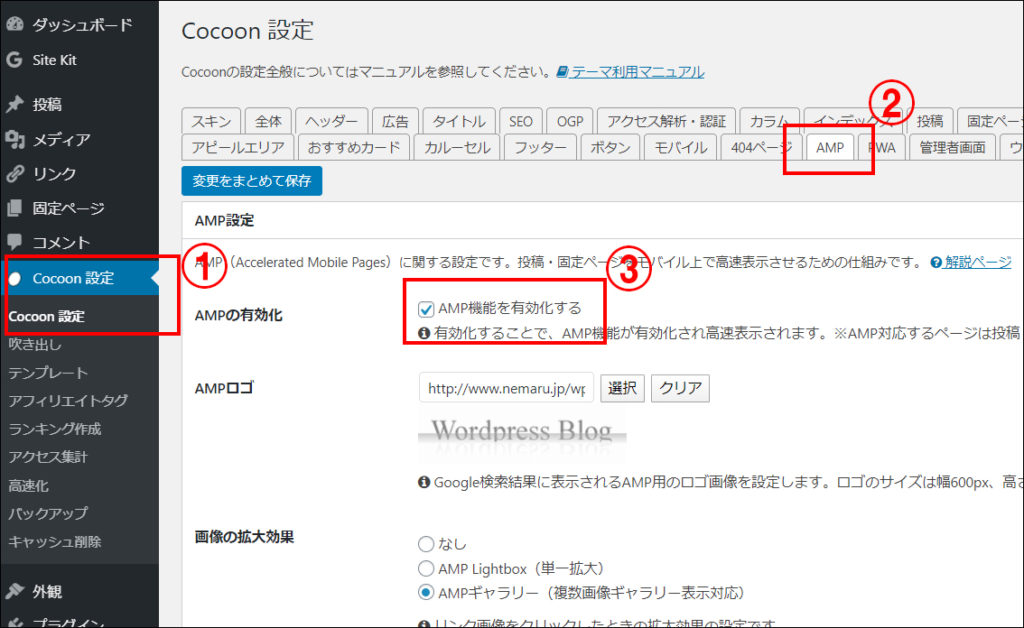
[WordPress]⇒[ダッシュボード]⇒[Cocoon設定①]へ
下図②の[AMP]をクリックし③[AMP機能を有効化する]にチェック。

CocoonでのAMP化はこれで終わりです。なんてイージー!
CocoonでのAMP化確認は、上でも説明したAMPテストにて、URLの最後に「?amp=1」を追加します。
https://www.nemaru.jp/2019/example/ ?amp=1
こんな感じですね。
はああ~~~~。初心者に超優しいCocoon様。